
Champs+
Champs+ is an app that allows users to search for competitors within their proximity and at their level of competition. Users may create their own team or join an existing one that aligns with their interests. Teams communicate through the platform. This is more than just an app; it is a community of sports enthusiasts.
Role: Product Designer, Visual designer
Tools: Figma, Figjam, Illustrator & Photoshop
Hats worn: UX researcher, UX Designer & UI designer
Goal
Create an app that helps soccer enthusiasts find a team that matches their level of play within their location and a community where they can share their passion for the sport.
Objectives: How might we create an exceptional experience to enable users to create teams, join teams and monitor their skills.
Target Audience
Sports Enthusiast
For people who love competing and connecting with a team with the same interests and goals.
Problem
Finding a team that aligns with one’s personal interests or team interests can be tedious. It is more tedious for individuals who have just moved to a new city and know no locals. Some teams’ online information is inaccurate and misleading, especially the location. It is difficult to tell if the group is open to all genders, and the time of the week they play can be challenging.
Process
I developed visual thought starters and beautiful questions to determine which problem would benefit users the most. The process includes breaking down problems into key questions before researching to identify possible solutions, testing, iterating, prototyping and learning outcomes.
Research
I started by reading up on sports App articles, which led to going to the app store to read user reviews within the space.
Additionally, I did adjacent industry & analogous industry audits to uncover usability problems, understand opportunity areas and gain inspiration for the design so that I don’t have to reinvent the wheel.
User Interview Findings
A professional athlete, two intermediates, and four rookies were interviewed to inform the product’s development. 85% of the interviewees said they prefer to play with people on the same sporting level for the challenge. Most people find a sports team by asking around, which can be challenging in a new city. In addition, they become disconnected from a sports team due to the proximity of their location. One thing they all have in common is the desire to win every game.
Insights into Ideation Designs [Low-Fi]
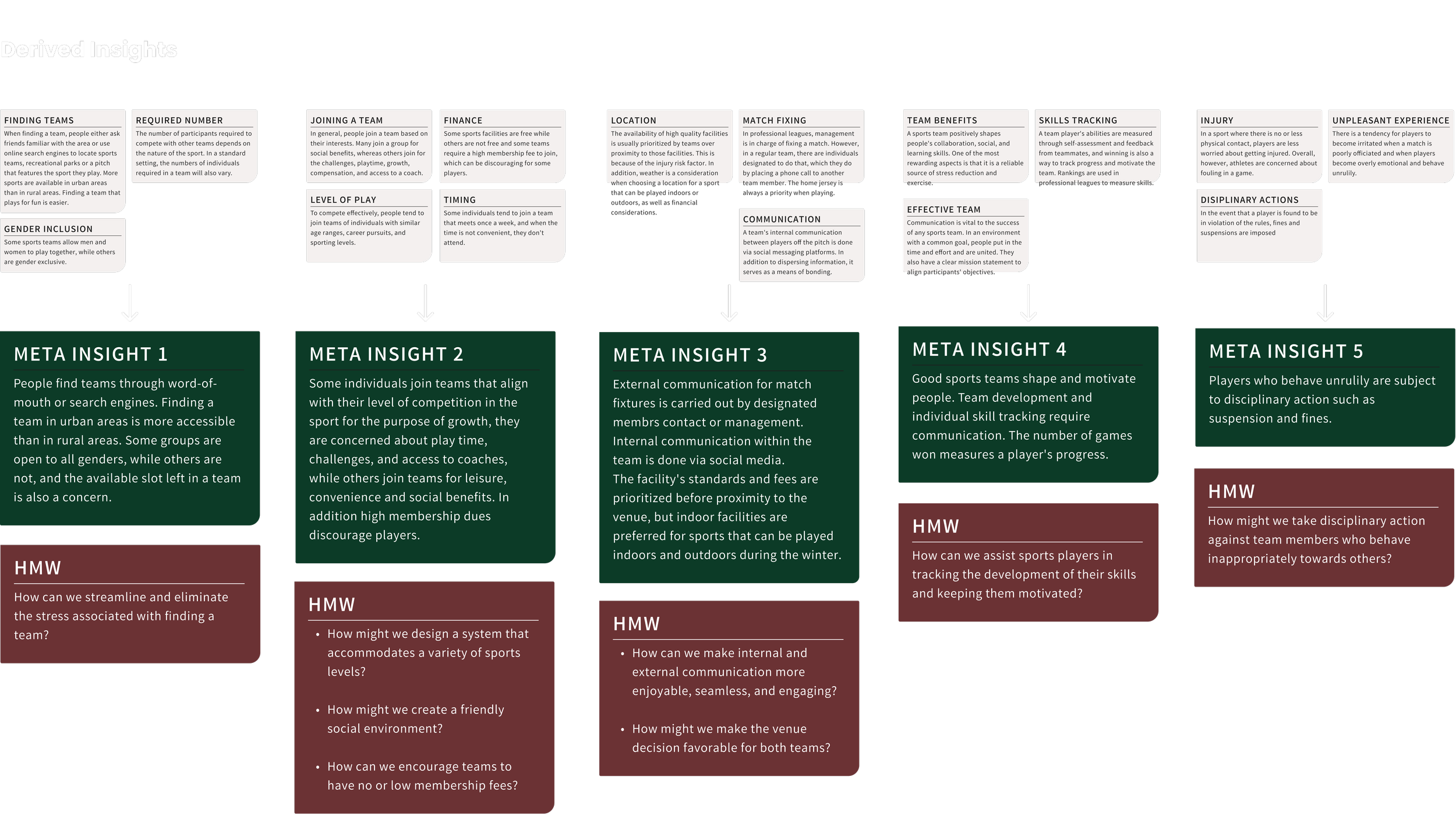
The interviewee’s feedback was synthesized into insights, and the insights were then developed into meta-insights. HMW (how might we) statements were developed from the meta-insights to define and frame the design challenges.
In response to the HMW statement, sketches were developed to constrain the direction in solving possible users’ pain points but not limiting creativity.
The comments below the sketches are user feedback on aspects that need improvements for a top-notch user experience.
Testing and Iteration [Mid-Fi]
Based on the analysis of the insights, it was discovered that most users are engaged with the search and events screen of the product; being aware of the discovery increased the focus area, so two concepts were developed to test with users to determine which provides the best experience.
Final Solution Prototype
80% of the screens had to be redesigned and centred around a soccer theme, and the copy did not match the terminologies used by soccer players, so that also had to be corrected. There was no room for the product to generate revenue to sustain itself. The sponsor nets had to be included as a space where sports brands’ paid Ads are featured.
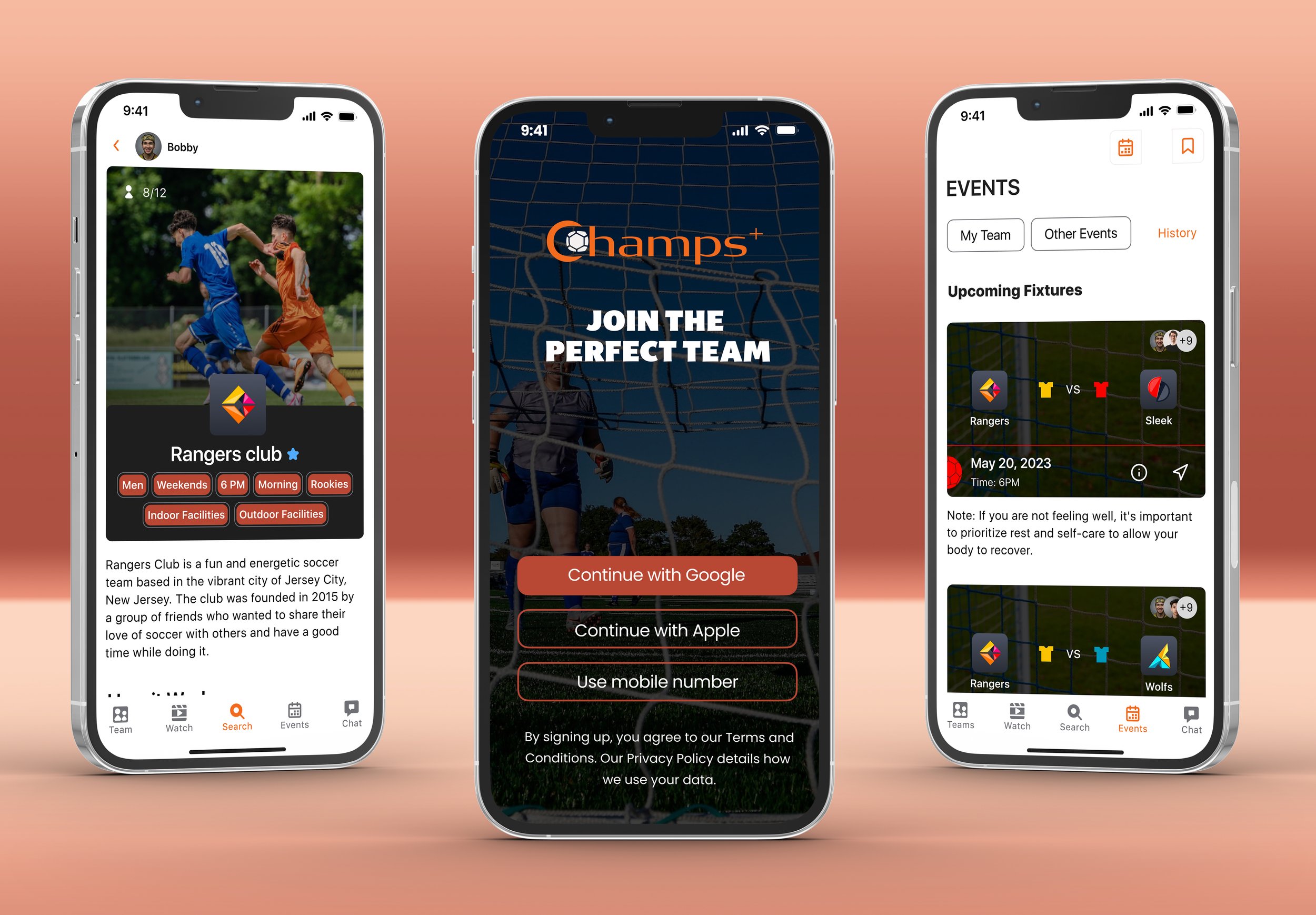
Animated Intro + Signup
To thrill the users and psychologically introduce them to Champs+ brand identity.
Individuals interacting with the product have various options to sign up with.
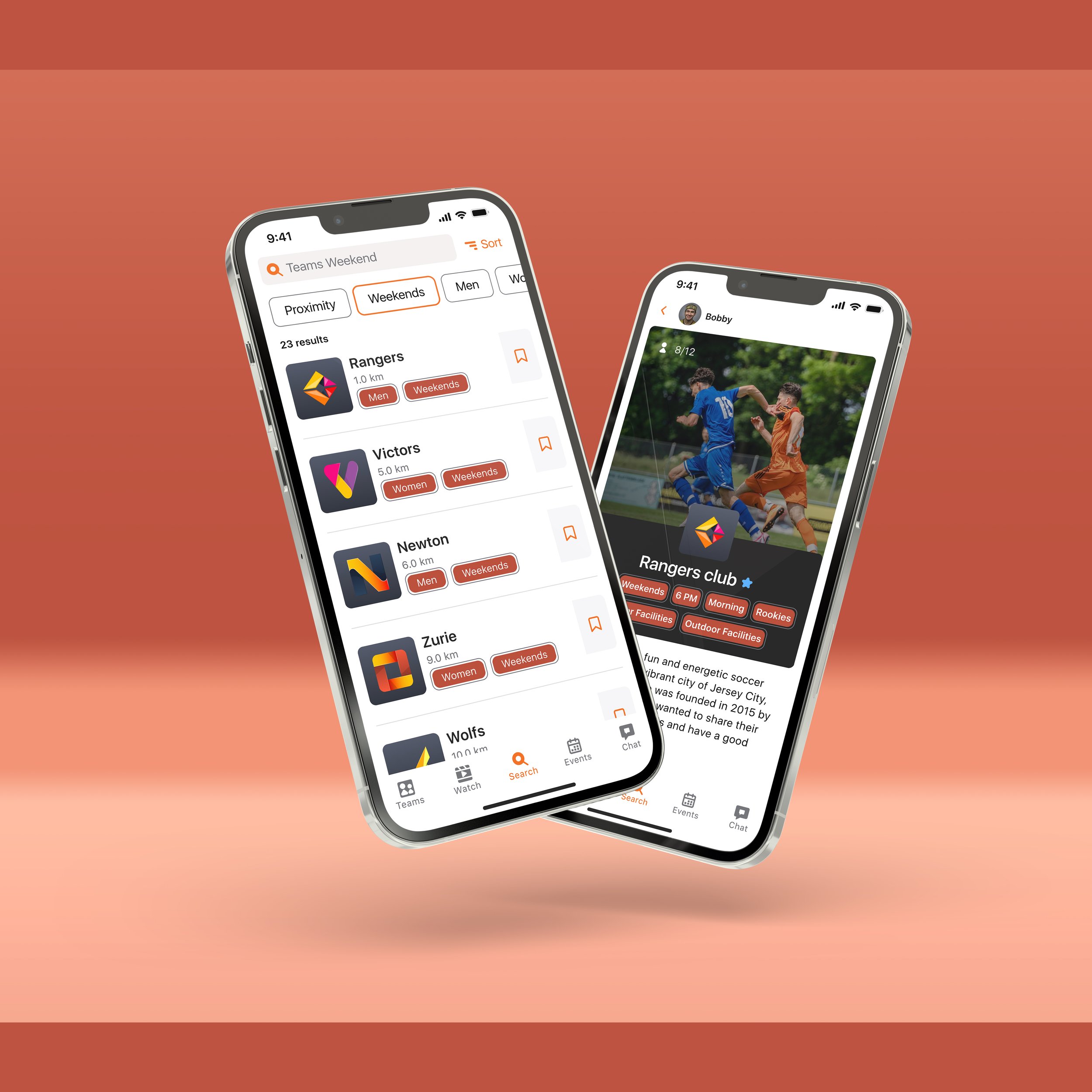
Users can filter, search, and ask to join a soccer team of their choice on this screen.
This design effectively addressed our users’ needs for personalized search functionality. Users can easily view the diversity of the team and access a clear, detailed description of the team’s schedule. The platform also accommodates a variety of sports levels, ensuring inclusivity for users of all skill ranges. To enhance user engagement after finding a team, we introduced options to either continue searching or explore user-generated reels, offering a more interactive and immersive experience.
HMW: Streamline and eliminate the stress associated with finding a compatible team?
HMW: Design a system that accommodates a variety of sports levels?
How a team leader manages player’s requests.
Team leaders can efficiently manage requests from players interested in their team. Detailed player profiles provide valuable insights to help team leads make informed decisions on whether to accept a request. Once a request is approved, the player is automatically added to the team’s group chat, streamlining communication and fostering team bonding.
HMW: Streamline and eliminate the stress associated with finding a compatible team?
How a player accepts requests from teams.
The excitement extends beyond players requesting to join a team; they can also accept invitations from team leaders scouting for local talent. To enhance team bonding and foster deeper collaboration, we limited users to joining a maximum of two teams, ensuring more meaningful connections and interactions.
HMW: Streamline and eliminate the stress associated with finding a compatible team?
How can we make internal communication more enjoyable, seamless, and engaging?
How a team leader searches for a team to challenge and how they communicate after a successful fixture.
Team leaders can easily search for nearby teams for pickup games. We enhanced this experience by allowing them to propose home or away matches, select the team’s jersey color, and even include personalized notes. This level of customization creates a seamless and engaging way for teams to coordinate and plan matches.
HMW: Streamline and eliminate the stress associated with finding a compatible team?
How can we make external communication more enjoyable, seamless, and engaging?
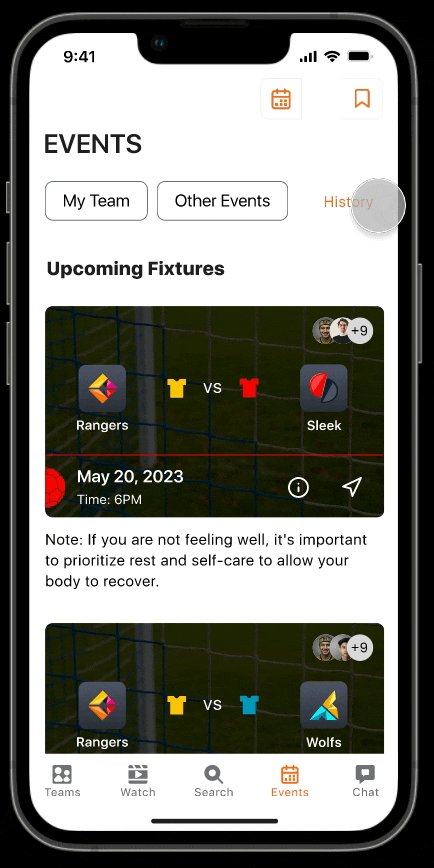
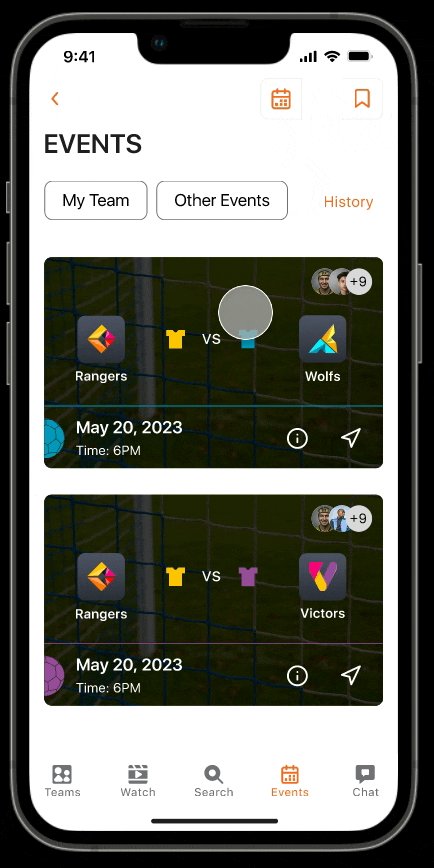
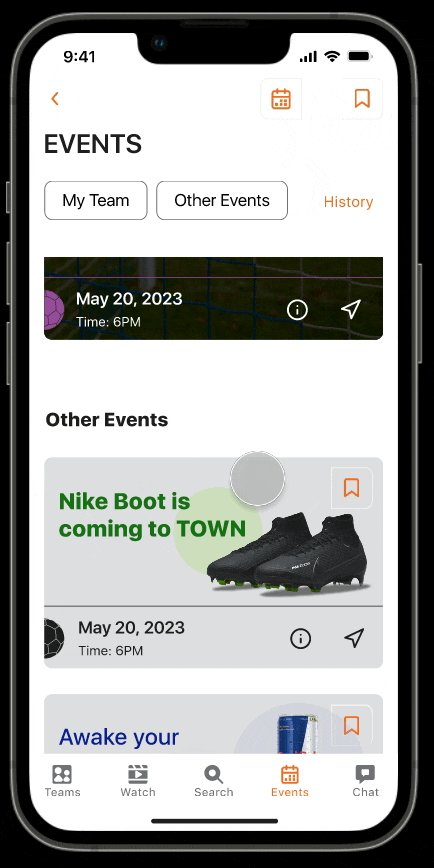
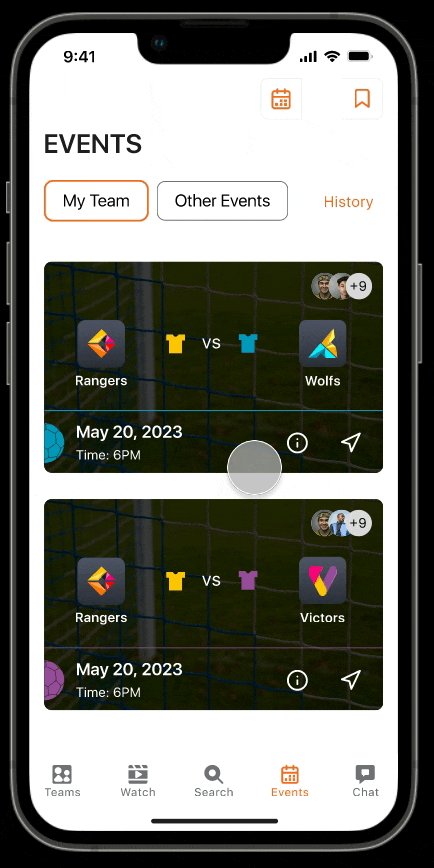
How users track upcoming fixtures and other events.
Both team leaders and players can effortlessly track their upcoming matches through a dedicated screen that displays the date and time of each event. A color-coded calendar visually indicates the required jersey color for every match. By clicking the location button, users are instantly directed to the match venue via navigation. Additionally, the screen highlights other upcoming sports events in the city, promoting further engagement and participation.
How wins and losses can be easily added and recorded.
During user interviews, it became clear that regardless of skill level, most players shared a common goal: to win. To support this motivation, we added a screen that tracks games won and lost, encouraging players to show up on the pitch and stay engaged in their performance.
HMW: Assist sports players in tracking the development of their skills and keeping them motivated?
How the company generates revenue from sponsors, and how users interact socially.
This screen was designed with app sustainability in mind, featuring a Sponsor NET that allows brands to advertise and generate revenue. To enhance the social aspect of the platform, we introduced a leaderboard where players can upload photos taken during matches. The picture with the most likes at the end of the month earns a spot on the leaderboard, fostering community engagement and friendly competition.
HMW: Create a friendly social environment?
Champs+ Brand Identity
Champs+ combination mark logo identity was inspired by the spirit of soccer, which is unity. A soccer pitch brings together people from different cultures and demographics. The ball brings players together, and champions are crowned.



Outcomes
The product was developed based on extensive research to understand the target demographic’s team joining behaviors and preferences. This knowledge guided the product’s development to meet user needs effectively. However, further research and testing are required to address the specific area of connecting team leaders for pickup games. Investigating ways for an AI system to suggest nearby sports facilities will enhance the user experience.
Final Learning
Review derived insights at all design phases to ensure nothing is left out.
It is advisable to utilize square components and adjust the border radius to make a circle. This approach provides flexibility for future modifications, especially if transitioning to a square shape later in the project.